python OpenCV putTextの使い方
pythonのOpenCVで、画像にテキストを描画するputText関数の使い方についてまとめてみました。
参考にしてみてください。
画像にテキストを描画するcv2.putText関数
この関数では画像に文字列を描画することができます。
cv2.putText(img, text, org, fontFace, fontScale, color[, thickness[, lineType[, bottomLeftOrigin]]])引数:
- img – テキストを描画したい画像。
- text – string。描画したい文字列。
- org – (x,y) 文字列の位置を指定。 文字の左下の位置が基準となります。
- fontFace – フォントを指定することができます。
以下のフォントが用意されており、いずれもFONT_ITALICと組み合わせて使用できます。
FONT_HERSHEY_SIMPLEX
FONT_HERSHEY_PLAIN
FONT_HERSHEY_DUPLEX
FONT_HERSHEY_COMPLEX
FONT_HERSHEY_TRIPLEX
FONT_HERSHEY_COMPLEX_SMALL
FONT_HERSHEY_SCRIPT_SIMPLEX
FONT_HERSHEY_SCRIPT_COMPLEX - fontScale – float。フォントのサイズを指定します。
- color – (R,G,B)(uint8) フォントの色を指定します。
各チャンネルは0~255までの値で、(0,0,0)で黒、(255,255,255)で白となります。 - lineType – int。描画する線の種類を指定します。4,8,LINE_AAの3つが用意されています。
指定しなかった場合のデフォルトは8。 - bottomLeftOrigin – bool。画像データの原点を左下にセットするか。
指定しなかった場合のデフォルトはFalse。
文字を描画してみる
文字を描画するスクリプトのサンプル。
真っ黒な背景に白文字で”sample text”の文字を描画する。
import cv2
import numpy as np
img = np.zeros( (100, 300, 3), dtype=np.uint8 )
cv2.putText( img, "sample text", (0,30), cv2.FONT_HERSHEY_SIMPLEX, 1, color=(255,255,255), thickness=1, lineType=cv2.LINE_AA )
cv2.namedWindow( "screen" )
cv2.imshow( "screen", img )
cv2.waitKey(0)結果:

フォントの種類について
FONT_HERSHEY_SIMPLEX, FONT_HERSHEY_PLAIN, FONT_HERSHEY_DUPLEX, FONT_HERSHEY_COMPLEX,
FONT_HERSHEY_TRIPLEX, FONT_HERSHEY_COMPLEX_SMALL, FONT_HERSHEY_SCRIPT_SIMPLEX, FONT_HERSHEY_SCRIPT_COMPLEX
以上の8種類のフォントが用意されている。これらを比較してみる。
import cv2
import numpy as np
img = np.zeros( (270, 1200, 3), dtype=np.uint8 )
color = (255,255,255)
cv2.putText( img, "FONT_HERSHEY_SIMPLEX" , (0,30) , cv2.FONT_HERSHEY_SIMPLEX , 1, color )
cv2.putText( img, "FONT_HERSHEY_PLAIN" , (0,60) , cv2.FONT_HERSHEY_PLAIN , 1, color )
cv2.putText( img, "FONT_HERSHEY_DUPLEX" , (0,90) , cv2.FONT_HERSHEY_DUPLEX , 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX" , (0,120) , cv2.FONT_HERSHEY_COMPLEX , 1, color )
cv2.putText( img, "FONT_HERSHEY_TRIPLEX" , (0,150) , cv2.FONT_HERSHEY_TRIPLEX , 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX_SMALL" , (0,180) , cv2.FONT_HERSHEY_COMPLEX_SMALL , 1, color )
cv2.putText( img, "FONT_HERSHEY_SCRIPT_SIMPLEX", (0,210) , cv2.FONT_HERSHEY_SCRIPT_SIMPLEX , 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX_SMALL" , (0,240) , cv2.FONT_HERSHEY_COMPLEX_SMALL , 1, color )
cv2.putText( img, "FONT_HERSHEY_SIMPLEX" , (600,30) , cv2.FONT_HERSHEY_SIMPLEX | cv2.FONT_ITALIC , 1, color )
cv2.putText( img, "FONT_HERSHEY_PLAIN" , (600,60) , cv2.FONT_HERSHEY_PLAIN | cv2.FONT_ITALIC , 1, color )
cv2.putText( img, "FONT_HERSHEY_DUPLEX" , (600,90) , cv2.FONT_HERSHEY_DUPLEX | cv2.FONT_ITALIC , 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX" , (600,120), cv2.FONT_HERSHEY_COMPLEX | cv2.FONT_ITALIC , 1, color ) cv2.putText( img, "FONT_HERSHEY_TRIPLEX" , (600,150), cv2.FONT_HERSHEY_TRIPLEX | cv2.FONT_ITALIC , 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX_SMALL" , (600,180), cv2.FONT_HERSHEY_COMPLEX_SMALL | cv2.FONT_ITALIC , 1, color )
cv2.putText( img, "FONT_HERSHEY_SCRIPT_SIMPLEX", (600,210), cv2.FONT_HERSHEY_SCRIPT_SIMPLEX | cv2.FONT_ITALIC, 1, color )
cv2.putText( img, "FONT_HERSHEY_COMPLEX_SMALL" , (600,240), cv2.FONT_HERSHEY_COMPLEX_SMALL | cv2.FONT_ITALIC , 1, color )
cv2.namedWindow( "screen" )
cv2.imshow( "screen", img )
cv2.waitKey(0)結果:

いずれのフォントにもFONT_ITALICが使えると書いておきながら、FONT_HERSHEY_SIMPLEXとFONT_FERSHEY_DUPLEXがイタリック体になっていないのが気になるが、、、
lineTypeについて
lineTypeには4,8,LINE_AAの3種類がある。
- 4 – 4近傍連結
- 8 – 8近傍連結(デフォルト)
- LINE_AA – アンチエイリアス処理
特に何もないなら LINE_AA を指定することをオススメします。
アンチエイリアス処理のために一番滑らかな線となります。
import cv2
import numpy as np
img = np.zeros( (120, 300, 3), dtype=np.uint8 )
color = (255,255,255)
cv2.putText( img, "lineType : 4" , (0,30), cv2.FONT_HERSHEY_SIMPLEX , 1, color, lineType=4 )
cv2.putText( img, "lineType : 8" , (0,60), cv2.FONT_HERSHEY_SIMPLEX , 1, color, lineType=8 )
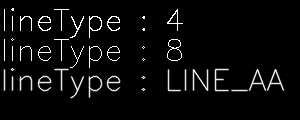
cv2.putText( img, "lineType : LINE_AA" , (0,90), cv2.FONT_HERSHEY_SIMPLEX , 1, color, lineType=cv2.LINE_AA )
cv2.namedWindow( "screen" )
cv2.imshow( "screen", img )
cv2.waitKey(0)結果:

LINE_AAが一番滑らかに描画されていると思います。
4近傍の場合では、連結判定のピクセルが少ないために若干太い線で描かれているのが分かると思います。
8近傍では逆に、少し細い線で描かれています。