マウスなしでブラウジング!vimiumのすすめ
vimmerのみなさま、こんにちは。
vimに慣れてきた皆さんは、そろそろ愛用していたマウスを捨てようかどうか悩む時期なのではないでしょうか。
でも、ブラウジングにはどうしてもマウスを使うので捨てきれない。。。
そんな方に是非使っていただきたいのがブラウジングをvimライクに行うことのできるvimium。
vimiumとは
ブラウジングをvimライクに行うことのできるChromeのプラグイン。
https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb?hl=ja
こちらから入手することができます。
vimiumでできること
- もちろん h,j,k,l で上下左右移動
- ブラウザの進む/戻る
- リンクのクリック
- タブの移動
- google検索
- vimrcのように独自のキーマッピングを設定画面で定義可能
すごい便利です。マウスはゴミ箱に投げ捨てました。(嘘です。物は大切に。)
リンクのクリック(vimiumではヒントモードと呼ばれます。)
クリック可能なリンクの上に英字のインデックスが表示され、
その英字をタイプする事でリンク先のページを開くことができます

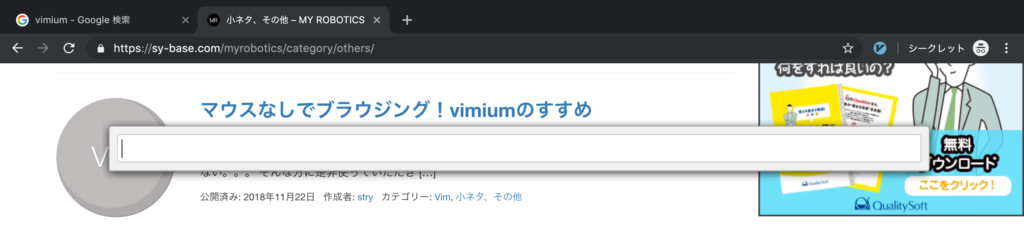
google検索
oキーで検索窓を表示することができる。これで検索は一瞬でできます。
もちろん、検索結果を現在のタブで表示することも、新しいタブで表示することもできます。

vimiumをカスタマイズする
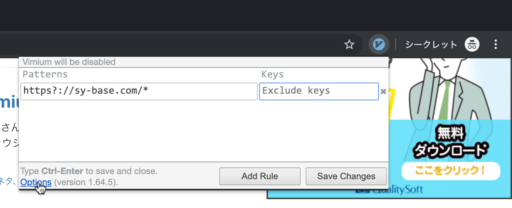
もちろんvim同様、キーマッピングを自在に定義することができます。右上のvimiumのアイコンから、”Options”をクリックしてvimiumの設定画面を開きます。

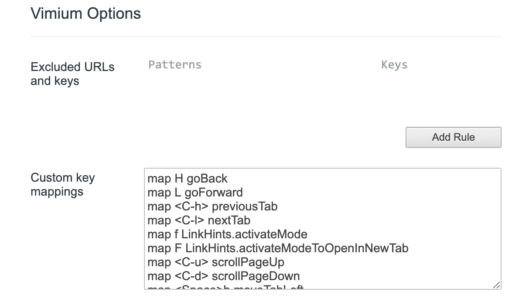
vimiumの設定画面でオリジナルのキーマッピングを定義することができます。
書式もvimrcとよく似ているので使いやすいです。

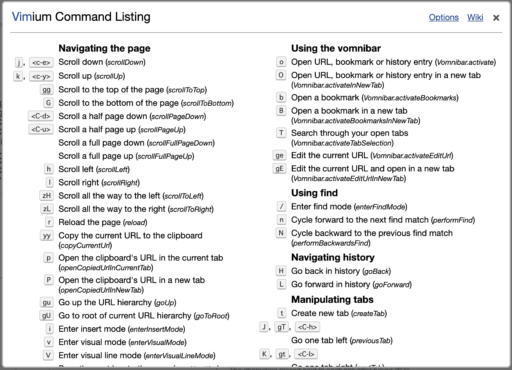
キー割り当てに使用できる機能一覧がこちら。
沢山の機能が実装されていて、大満足です。

私が使用しているキーマッピング
私が設定しているvimiumのキーマッピングを晒してみます。
以下の設定をvimiumの設定画面”Custom key mappings”にコピペ&セーブすることで使用可能となります。
map H goBack
map L goForward
map <C-h> previousTab
map <C-l> nextTab
map f LinkHints.activateMode
map F LinkHints.activateModeToOpenInNewTab
map <C-u> scrollPageUp
map <C-d> scrollPage
map <Space>h moveTabLeft
map <Space>l moveTabRight
map d removeTab
map u restoreTab
map o Vomnibar.activate
map O Vomnibar.activateInNewTab上から順番に整理して見ていきます
| H | Shift + h で戻る |
| L | Shift + l で進む |
| <C-h> | Ctrl + h で左のタブに移動 |
| <C-l> | Ctrl + l で右のタブに移動 |
| f | ヒントモード(リンクを開く) |
| F | ヒントモード(リンクを新規タブで開く) |
| <Space>h | 現在のタブページを左に移動 |
| <Space>l | 現在のタブページを右に移動 |
| d | 現在のタブを閉じる |
| u | 閉じたタブを戻す |
| o | 検索窓を開く |
| O | 検索窓を開く(結果を新規ウィンドウで表示) |
これは私が設定しているキーマッピングの一例です。
皆さんもお好みのマッピングを試してみてください。
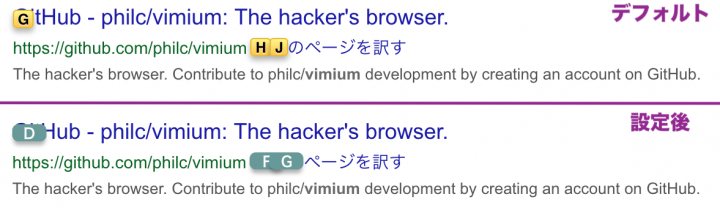
ヒントモードのスタイルをカスタマイズする
vimumでは、ヒントモード(クリック可能なリンクに英字のインデックスを表示するモード)で表示されるインデックスの文字種類、スタイルをカスタマイズすることができます。
スタイルはcss形式で記述します。

cssの設定
div > .vimiumHintMarker {
/* Link hint boxes */
min-width: 1.8em; /* 横幅の最小値を設定 ボックスのサイズを揃えるため */
text-align: center; /* 文字をボックスのセンターに */
background: rgba(0,64,64,0.7); /* 背景はグレー、少し透明に */
border: none; /* ボックスの外枠は表示しない */
border-radius: 0.8em; /* ボックスの角を少し丸める */
box-shadow: 0px 0.4em 0.4em -0.1em rgba(0, 0, 0, 0.3); /* ボックスに影をつける */
animation: fadein 0.5s ease 0s 1; /* フェードインアニメーション(0.8s) */
}
@keyframes fadein { /* ヒント文字列のフェードインアニメーション */
0% { opacity: 0; }
100% { opacity: 1; }
}
div > .vimiumHintMarker span {
/* Link hint text */
/* text-transform: lowercase; /* この部分のコメントを外すと、ヒントの文字列が小文字になる */
font-family: "arial","sans-serif"; /* フォントの指定 */
font-size: 10px; /* 文字サイズ */
color: #ffff; /* 文字の色 */
text-shadow: none; /* 文字に影をつけない */
}
div > .vimiumHintMarker > .matchingCharacter {
/* Link hint matching characters */
color: #fff9; /* マッチした文字の色を変える */
transition-duration: 0.5s; /* 色変化のアニメーション時間(0.5s) */
}こちらのcssをvimiumの”CSS for Vimium UI”にコピペすると使用可能になります。
皆さんもお好みのスタイルに変更してみてはいかがでしょう。
vimperatorからの乗り換え
vimniumと似たようのプラグインとしてvimperatorというものがありました。このプラグインは、firefoxをvim化するプラグインとしてとても有能なものでした。
私もfirefoxを使用していた際にはとてもお世話になりましたが、、、firefox quantumへのアップデートに伴い、vimperatorはend of lifeしました。
そこで思い切ってfirefox&vimperatorからchrome&vimiumに乗り換えたのですが、かなり使いやすいです。
皆さんもぜひvimiumを使って快適なブラウジングを!